Design a service to help kids learn about emotions and empathy

Project overview
The product:
We created an app to help parents and children navigate through learning about emotions and empathy. We want to find out if users are able to complete the free emotions and empathy flip book, in a timely manner. We want to determine if users have difficulty navigating to and accessing the main menu, signing up for the newsletter, accessing other resources, navigating the donate pages through completion, and how to address those issues.
Project duration:
June 2023 to July 2023
The problem:
We want to determine if users have difficulty navigating to and accessing the main menu, signing up for the newsletter, accessing other resources, navigating the donate pages through completion, and how to address those issues.
The goal:
Determine if users are able to access and complete the free emotions and empathy flip book, in a timely manner, access the main menu to sign up for the newsletter, and access other resources. If users have any difficulty, I will adjust the design accordingly.
My role:
My role for this project was lead UX designer and UX researcher.
Responsibilities:
My responsibilities throughout the project included, planning and conducting user research, competitor analysis, personas, storyboards, information architecture, sitemaps, wireframing, prototyping, and conducting usability testing.
Understanding the user
User research: summary
I conducted interviews and created empathy maps to understand the users I designed for and their needs. Primary user groups I was able to identify through research, was working adults who want to help their children learn about emotions and empathy and children who need to learn about and understand their emotions, others’ emotions, and empathy for others.
These user groups confirmed initial assumptions about Emotions & Empathy: Flip-Book for Kids consumers, but research also revealed that navigating to and accessing the main menu, was not the only factor limiting users from accessing the donate pages through completion. Other user problems included, signing up for the newsletter, and accessing other emotions and empathy resources for children.
Persona 1: Marcus

Problem statement:
Marcus is a a business owner who likes to work out at the gym who needs free educational material that is easily accessible because he has a busy schedule but makes his children's education a priority.
Persona 2: Isabelle

Problem statement:
Isabelle is a student with a learning disability with an active social life who needs educational material that is easy to navigate because she wants to understand other people’s emotions, as well as her own.
Competitive audit

An audit of a few competitor’s provided direction on gaps and opportunities to address with the Emotions & Empathy: Flip-Book for Kids app.
Click to view the full competitive audit.
Ideation

I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on accessing sign up feature for the newsletter and making the imagery and information engaging for younger users.
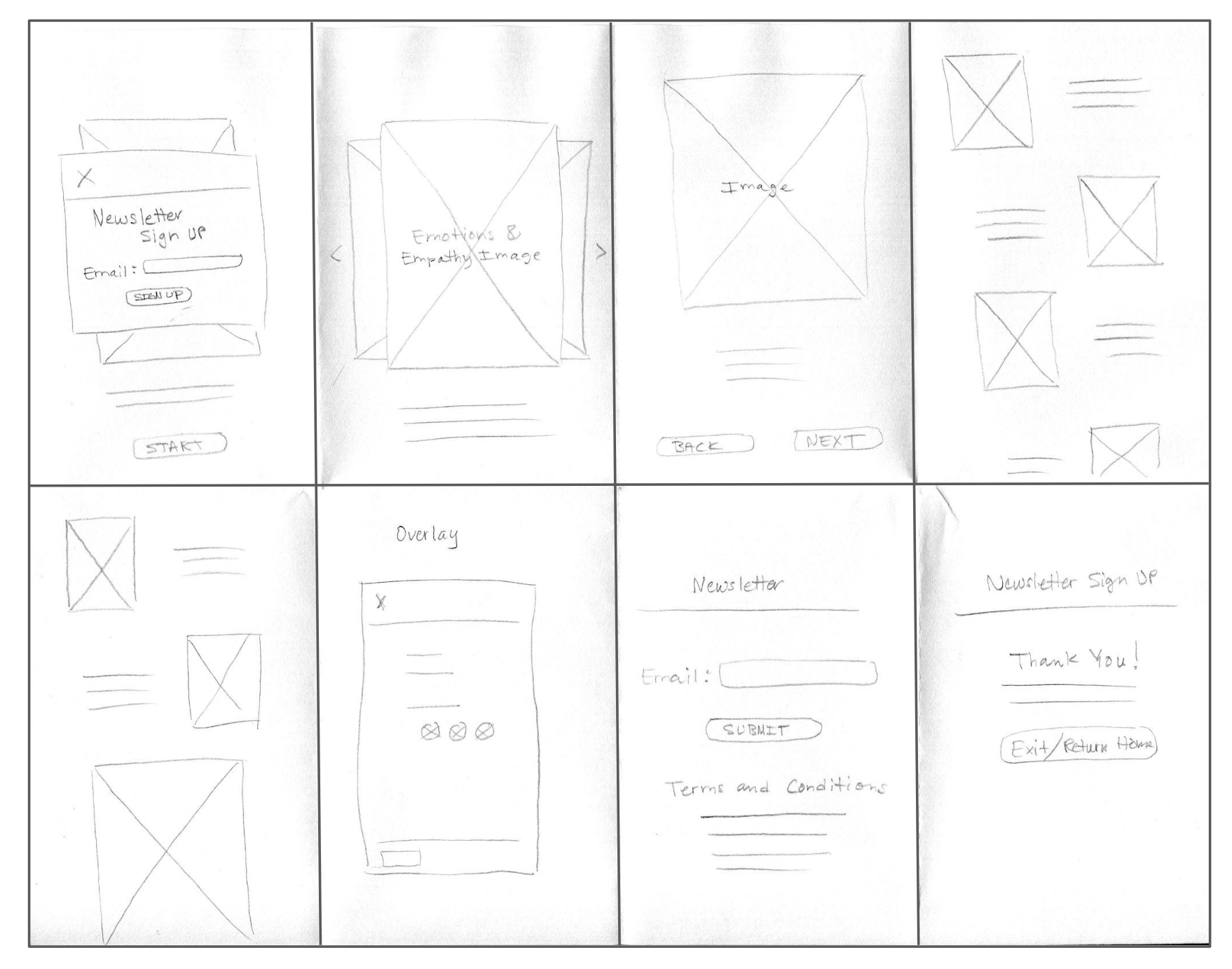
Starting the design
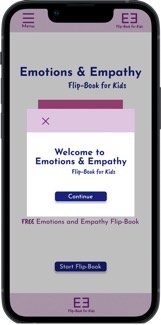
Digital wireframes ideating and drafting some paper wireframes, I created the initial designs for the Emotions & Empathy Flip-Book. I knew it was important to grab a younger users’ interest and did so by adding an image carousel above the “Start” button of the Emotions & Empathy Flip-Book. The image and directional arrows on either side, indicate and image carousel. Welcome window closes, activating the image carousel and then directing the user, down towards the “Start” button.

The image and directional arrows on either side, indicate and image carousel.
Welcome window closes, activating the image carousel and then directing the user, down towards the “Start” button.
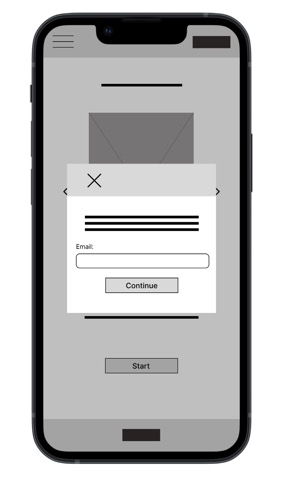
Low-fidelity Mobile Prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of accessing and then completing the Emotions & Empathy Flip-Book.

View Emotions & Empathy Flip-Book low-fidelity mobile prototype
Low-fidelity Desktop Prototype

View Emotions & Empathy Flip-Book low-fidelity desktop prototype
Usability study: parameters
Study type: Moderated usability study
Location: United States, in person
Participants: 5 participants
Length: 10-15 minutes
Usability study: findings
These were the main findings uncovered by the usability study:
Menu:
People had difficulty initially trying to find the menu.
Start Flip-Book:
People were initially confused on where to access the Flip-Book.
Review Page:
People thought save and/or print the Flip-Book after completing it.
Refining the design
Mockups
Before usability study: _After usability study:
 . .
. . 

Based on the insights from the usability studies, I applied design changes clearly indicating where to access the menu by adding the word, “Menu” under the hamburger menu icon. I also changed the “Start” button to “Start Flip-Book”, so users were no longer confused on how to access the Flip-Book.
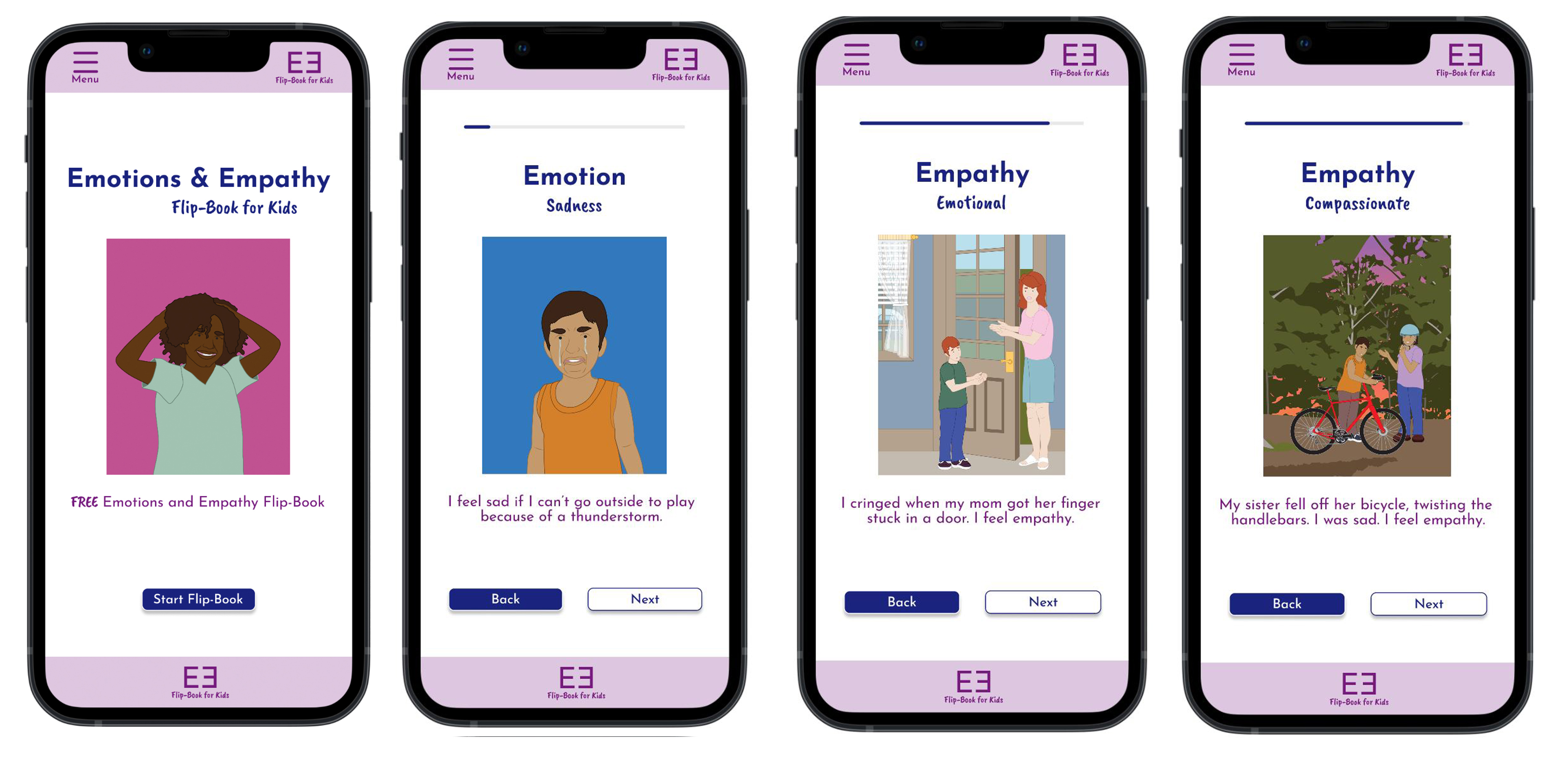
High-fidelity mobile prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, Including design changes made after the usability study.

View Emotions & Empathy Flip-Book high-fidelity mobile prototype
High-Fidelity desktop prototype

View Emotions & Empathy Flip-Book high-fidelity desktop prototype
Accessibility considerations
I had to figure out a way to make the menu more recognizable for younger users, who might be unfamiliar with using a mobile phone. By adding the word, “Menu” underneath the hamburger menu icon, younger users knew where they needed to go to access everything available on the Web site.
I had to figure out a way to clearly indicate the beginning of the Flip-Book. I decided to change the title of the “Start” button on the homepage to, “Start Flip-Book”. By doing so, users were no longer confused about how to access the Emotions & Empathy Flip-Book for Kids.
I decided to add two additional buttons to the bottom of the Emotions & Empathy Flip-Book Review page, titled “Save as PDF” and “Print PDF”. By doing so, I was able to address users needs in regards to saving and/or printing a PDF version of the Emotions & Empathy Flip-Book.
Responsive Design
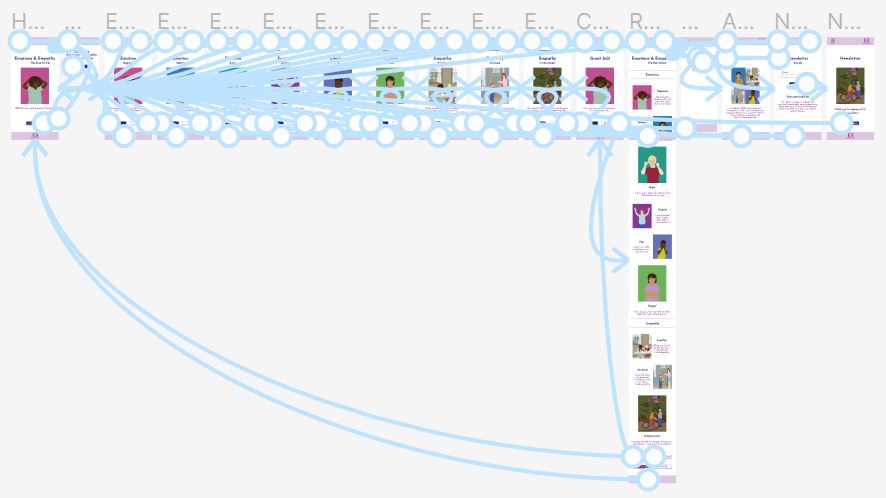
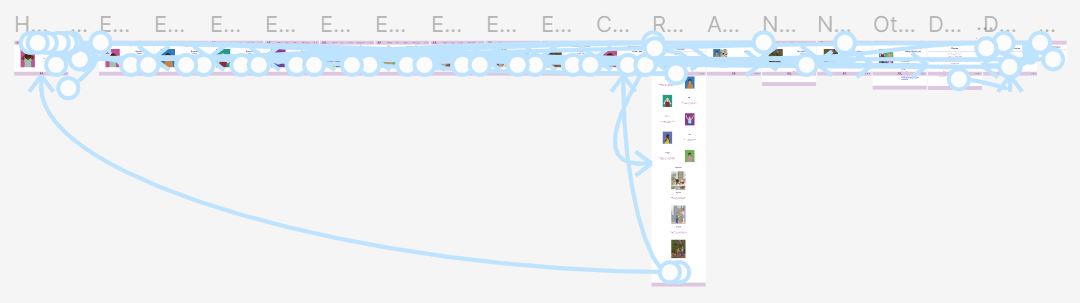
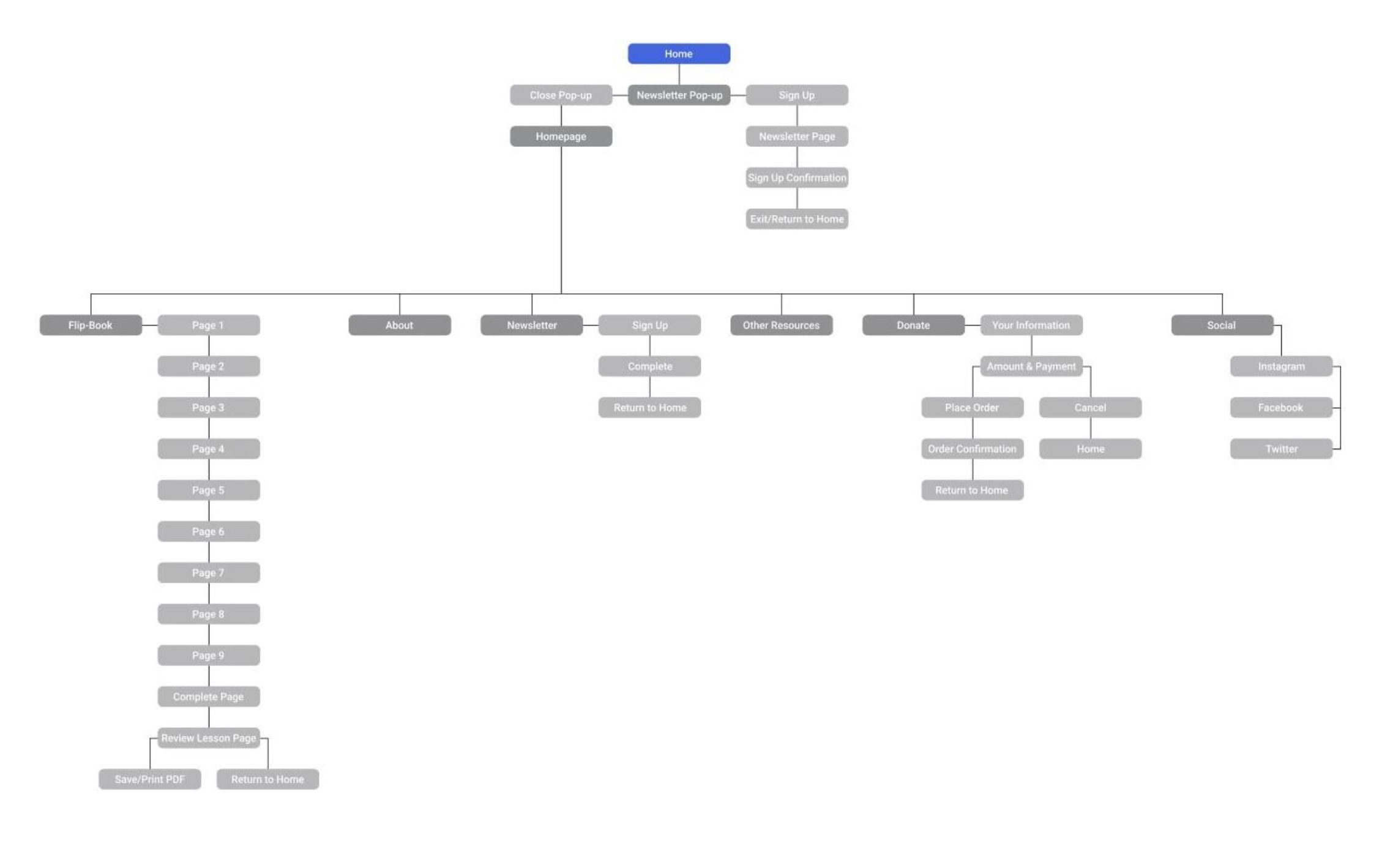
Sitemap

With the app designs complete, I started work on the responsive Web site. I used the Emotions & Empathy Flip-Book for Kids sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Going forward
Takeaways
Impact:
Users shared that the app made learning about emotions and empathy interesting and enjoyable. Users also felt that there is a great need for an app to help children learn about emotions and empathy, considering how isolation from others, made it difficult for people but especially children, to learn what is and isn’t acceptable ways of interacting and understanding others feelings and emotions.
What I learned:
I learned something as simple as adding or adjusting wording, can really help users to successfully navigate a Web site. I noticed this especially with younger users which is a crucial factor when taking into consideration, the next billion users.
Next steps
Conduct research on how successful the app is, in teaching children about emotions and having empathy for others.
I focused on empathy and the six basic emotions with my app design. Since there are several more emotions that I could include, I plan on adding more emotions and their corresponding images and descriptions to my app design.
I might decide on adding an additional section to the Web site, such as a quiz, so that users could test themselves to know how well they understand what each emotion and empathy means.
Let’s connect!
Thank you for your time reviewing my work on the service to help kids learn about emotions and empathy app! If you’d like to see more or get in touch, my contact information is provided below.
Contact Suzanne Carlson
Thank you!